投稿者 まつした | 2021-05-06
WSLやUbuntuのバージョンが新しくなりこちらの記事が古くなってしまったため、改訂版としてこの記事を書きました。
環境
Windows 10
※「Windows updateの設定」からWindowsを最新の状態にしてから作業に取り掛かってください
Windows Subsystem for Linux
Windows Subsystem for Linux (以降 WSL) はWindows上でLinuxを動作させるためのものです。
LinuxとはいわゆるOSの1つですが、Linux上で提供されているソフトウェアがプログラミングやサーバー管理をする上で便利であるため、好まれて利用されています。
今回はC/C++で書かれたソースコードを実行できるようにするためにLinuxを導入します。
WSL の有効化
まずはWSLを利用するため機能を有効化します。
PowerShell
画面下のタスクバーにある検索バーにPowerShellと入力すると「Windows PowerShell」が検索結果に現れるので右クリック->「管理者として実行する」をクリックします。ユーザーアカウント制御のダイアログが出てきたら「はい」をクリックします。
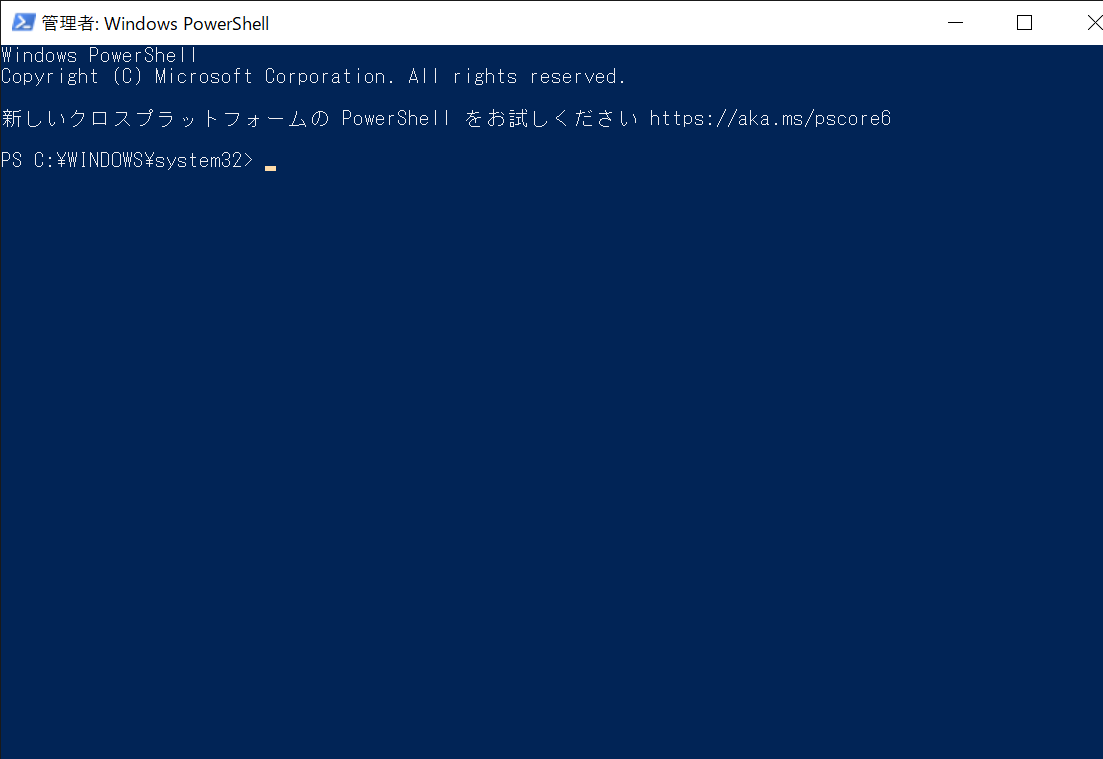
すると、コンソールが立ち上がります。管理者として起動できていればタイトルバーに「管理者」と表示されています。

PowerShellのコンソール画面
PS C:/WINDOWS/system32>と書かれた部分に以下のコマンドをコピー&ペーストしEnterを押します。
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
ここで一度マシンを再起動してWLS1の有効化は完了です。
仮想マシンの機能を有効化
WSL2をインストールする前に、“仮想マシン プラットフォーム” オプション機能を有効にする必要があります。この機能を使用するには、コンピューターに仮想化機能が必要です。 先ほどのように管理者として PowerShell を開き、以下を実行します。
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
ここでもう一度マシンを再起動して下さい。
Linux カーネル更新プログラムパッケージのダウンロード
こちらから、x64マシン用 WSL2 Linux カーネル更新プログラム パッケージをダウンロードし、開きます。
インストーラが起動するので、そちらの指示に従ってインストールします。(特にこだわりのない方はnextを押し続けるだけで大丈夫です)
WSLの規定のバージョンを1から2へ更新
PowerShellを開き、以下のコマンドを実行します。
wsl --set-default-version 2
これをすることで、新しくインストールするLinuxディストリビューションのバージョンが2になります。
Bash on Ubuntuのインストール
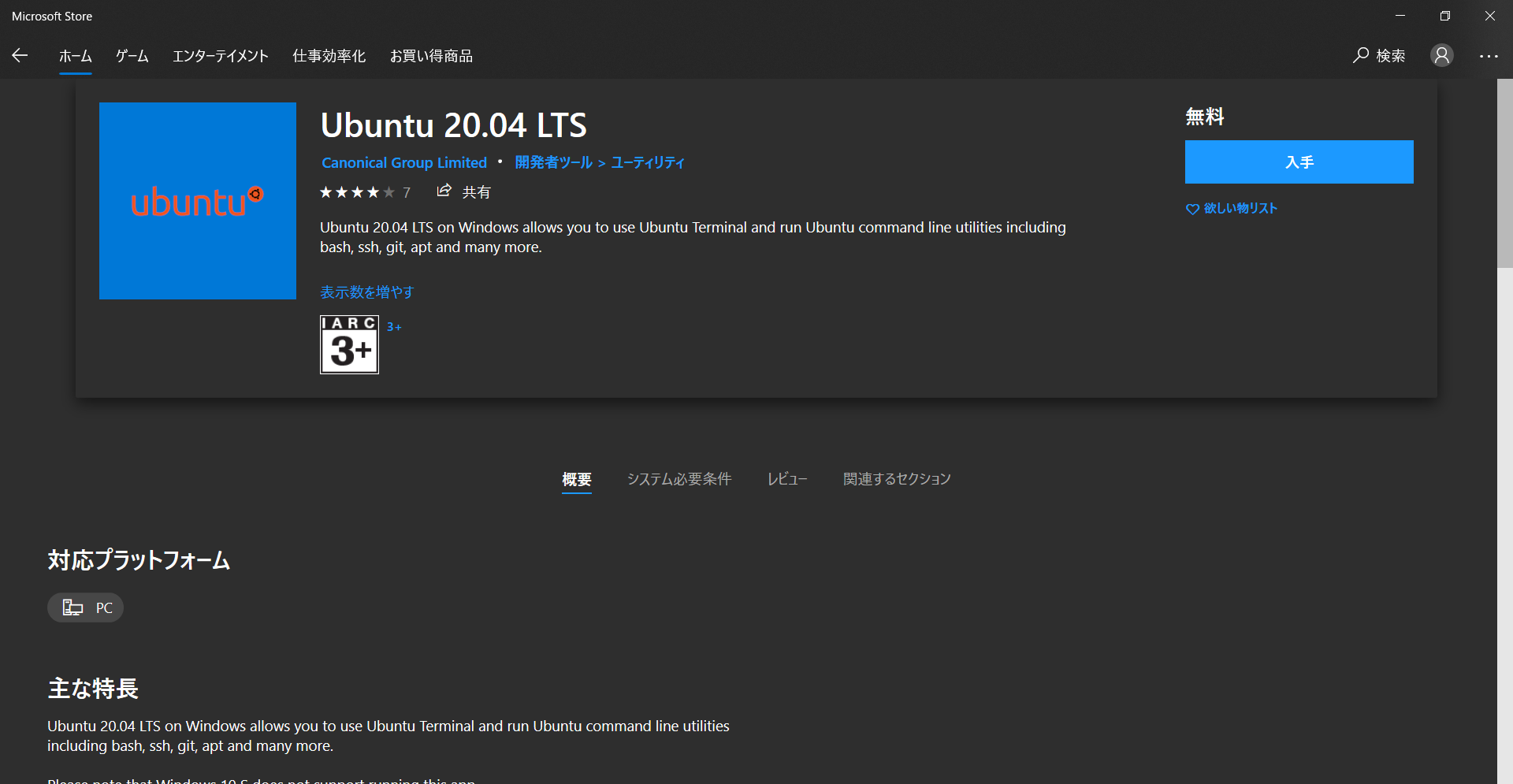
Microsoft StoreからUbuntu 20.04 LTSを検索し、「入手」からインストールします。

Ubuntu 20.04 LTS
Ubuntu側の準備
C/C++で書かれたソースコードを実行するためにはコンパイルを行い実行ファイルに変換する必要があります。ここではUbuntuに GCC というコンパイラ―をインストールします。
Ubuntuの初期化
先ほどインストールしたUbuntuを起動します。
Ubuntuを初めて起動すると、Ubuntuで使用するユーザー名とパスワードの設定が求められます。今後も度々パスワードの入力が求められることがあるのでわかりやすいパスワードにすることをおすすめします。 また、パスワードの入力中は何も表示されないため文字数が確認できないことに注意してください。
参考: https://docs.microsoft.com/ja-jp/windows/wsl/initialize-distro
うまくインストールできているかの確認
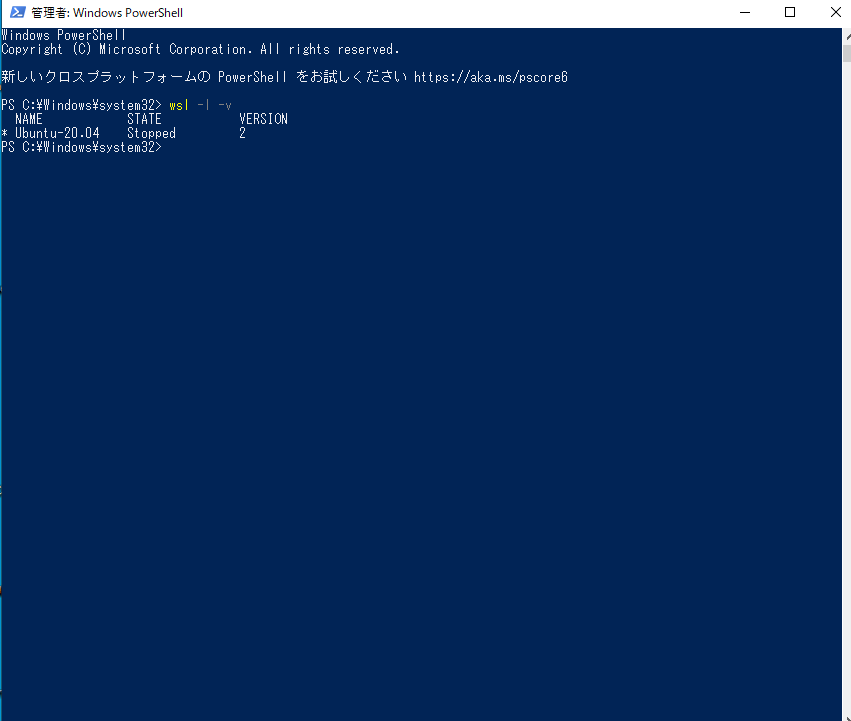
PowerShell上で、以下のコマンドを実行し、下の画像のようにUbuntu20.04のバージョンが2になっていればここまでの作業がうまくいっている証拠です。
wsl -l -v

PowerShell
GCCのインストール
初期設定が完了したら、まず以下のコマンドを入力しパッケージを更新します。パスワードや許可が求められたら応じてください。
sudo apt update
sudo apt upgrade
Ubuntuでは更新やアップグレードは自動的に行われないので定期的に行いましょう。
続いてGCCをインストールします。
sudo apt install build-essential
最後に以下のコマンドを入力してGCCのバージョンが表示されればGCCがインストールされています。
gcc --version
確認ができたらコンソールを閉じます。これでUbuntu側の準備は完了です。
Visual Studio Code の準備
Visual Studio Code (略して VSCode ) はプログラムを書くためのエディタです。
VSCodeのインストール
公式サイト https://code.visualstudio.com/ にアクセスし、「Download for Windows」をクリックします。
するとページが切り替わりインストーラー(VSCodeUserSetup-x64-x.xx.x.exe x-xx.xは現在のバージョン) がダウンロードされます。

VSCodeの公式HP
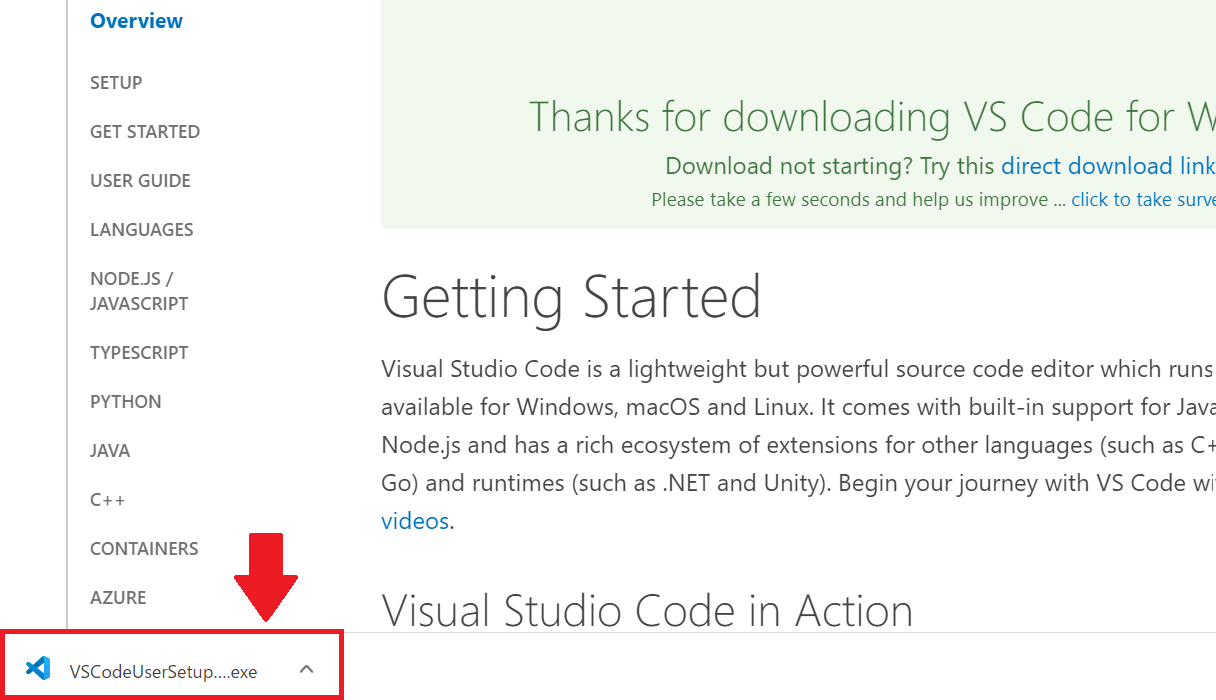
ダウンロードが完了すると Google Chrome の画面下部にファイルが表示されているのでクリックしインストーラーを起動します。あるいはダウンロード先のフォルダを開いて起動してもかまいません。

ダウンロード完了画面
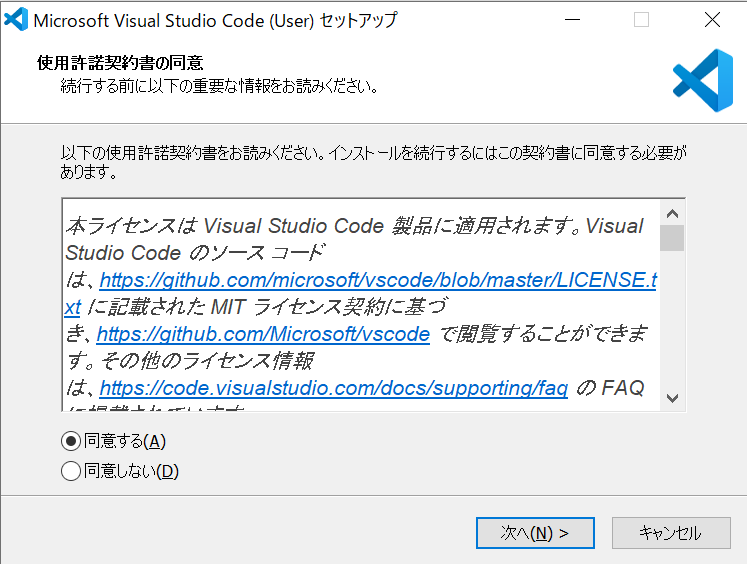
インストーラーを起動するとセキュリティの警告が出るかもしれませんがそのまま実行します。使用許諾契約書を確認し同意した後「次へ」をクリックします。

使用許諾契約書に同意
インストール先のフォルダはデフォルトのまま「次へ」をクリック。

インストール先の指定
スタートメニューにショートカット作成します。そのまま「次へ」をクリック。

スタートメニューにVSCodeのショートカットを作成
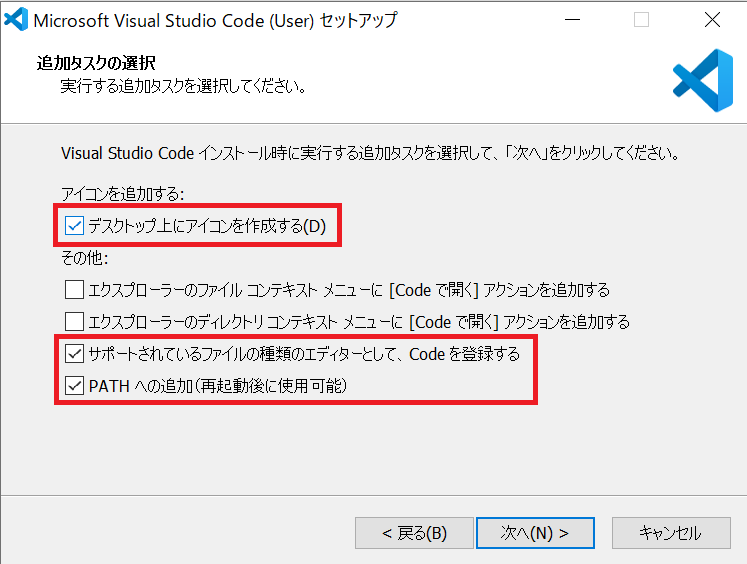
デスクトップ上にショートカットアイコンを作成する設定とPATHの設定を行います。
- デスクトップ上にアイコンを作成する
- サポートされているファイルの種類のエディターとして、Codeを登録する
- PATHへの追加(再起動後に使用可能)
にチェックを入れて「次へ」をクリックします。

デスクトップ上にVSCodeのショートカットを作成、PATHの追加
インストール内容の確認画面になります。「インストール」をクリックするとVSCodeのインストールが開始します。

インストール内容の確認
完了したら「完了」をクリックしてインストール完了です。
VSCodeの設定
VSCodeを起動します。
初めて起動すると次のような画面が表示されると思います。

Welcome
デフォルトでは表示言語が英語になっているので扱いやすいように日本語化を行います。
日本語化
公式の拡張機能をインストールして日本語化を行います。
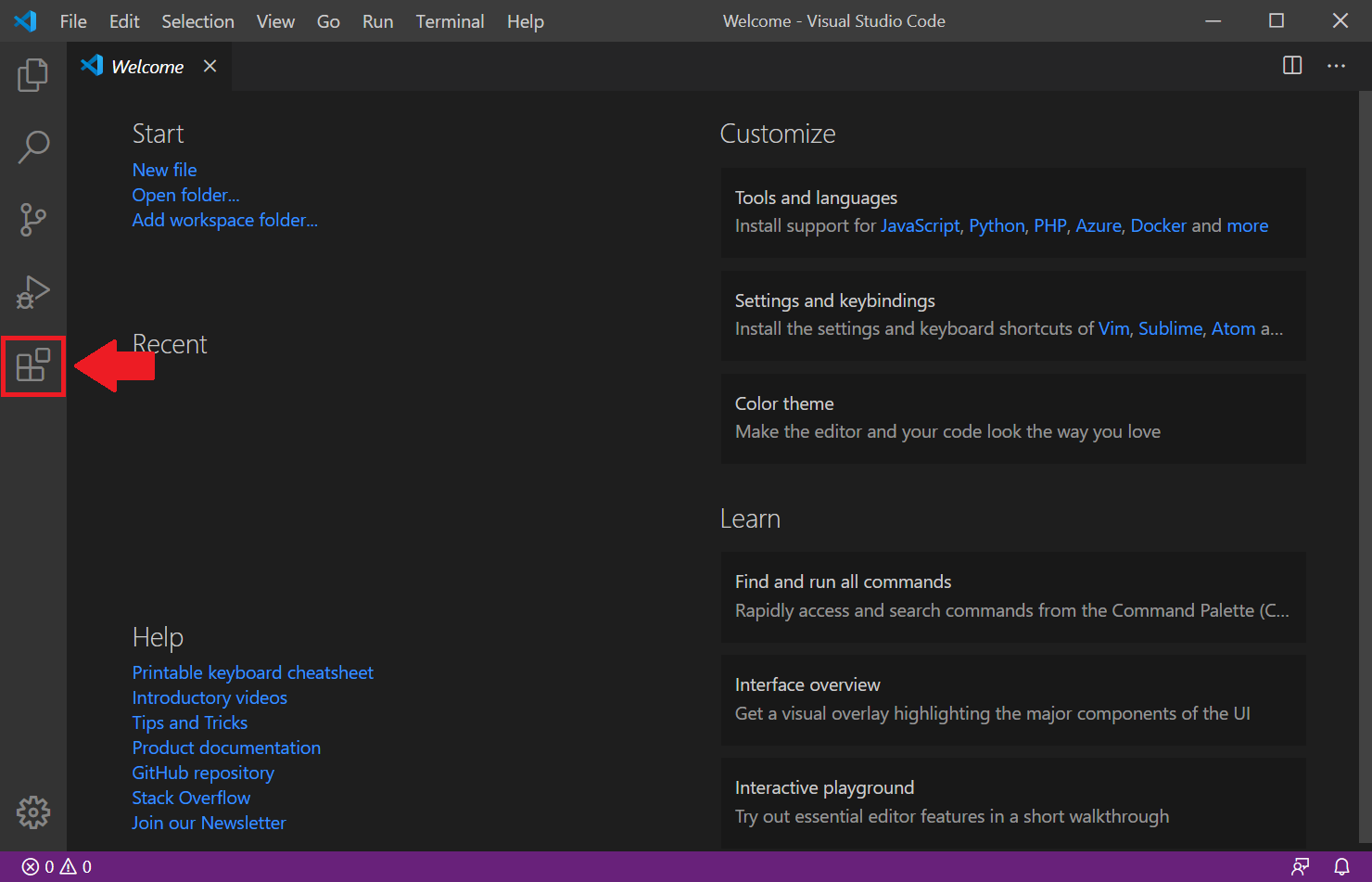
画面左端にあるアイコン欄から一番下のExtensionsをクリックします。(4つのブロックからなるマーク)

Extentionsをクリック
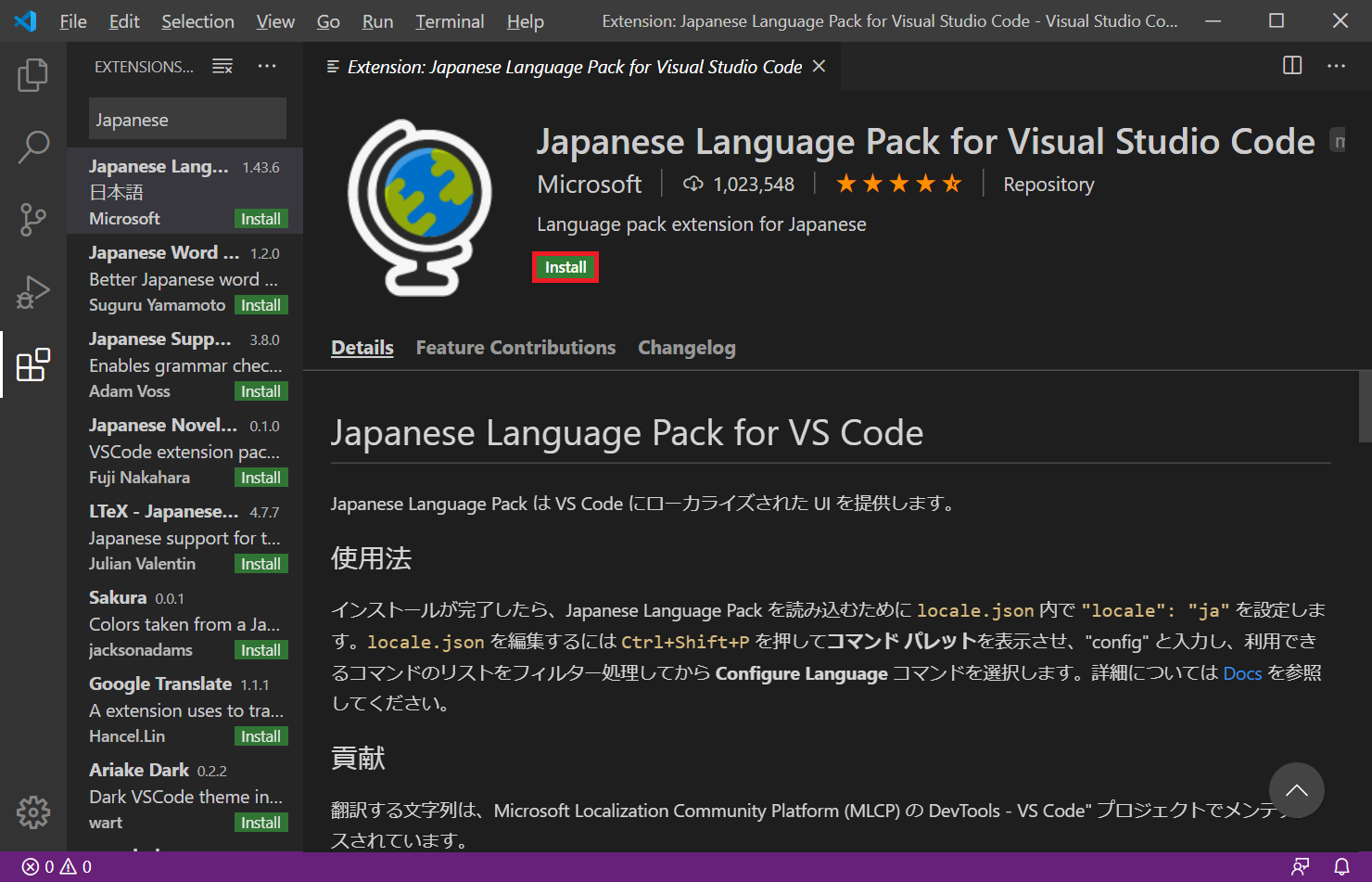
すると、拡張機能一覧が表示されるので一番上の検索欄にJapaneseと入力します。
拡張機能一覧の上の方にMicrosoft製の「Japanese Language Pack for Visual Studio Code」という拡張機能があると思うのでこちらを「install」します。

日本語化パッケージをインストール
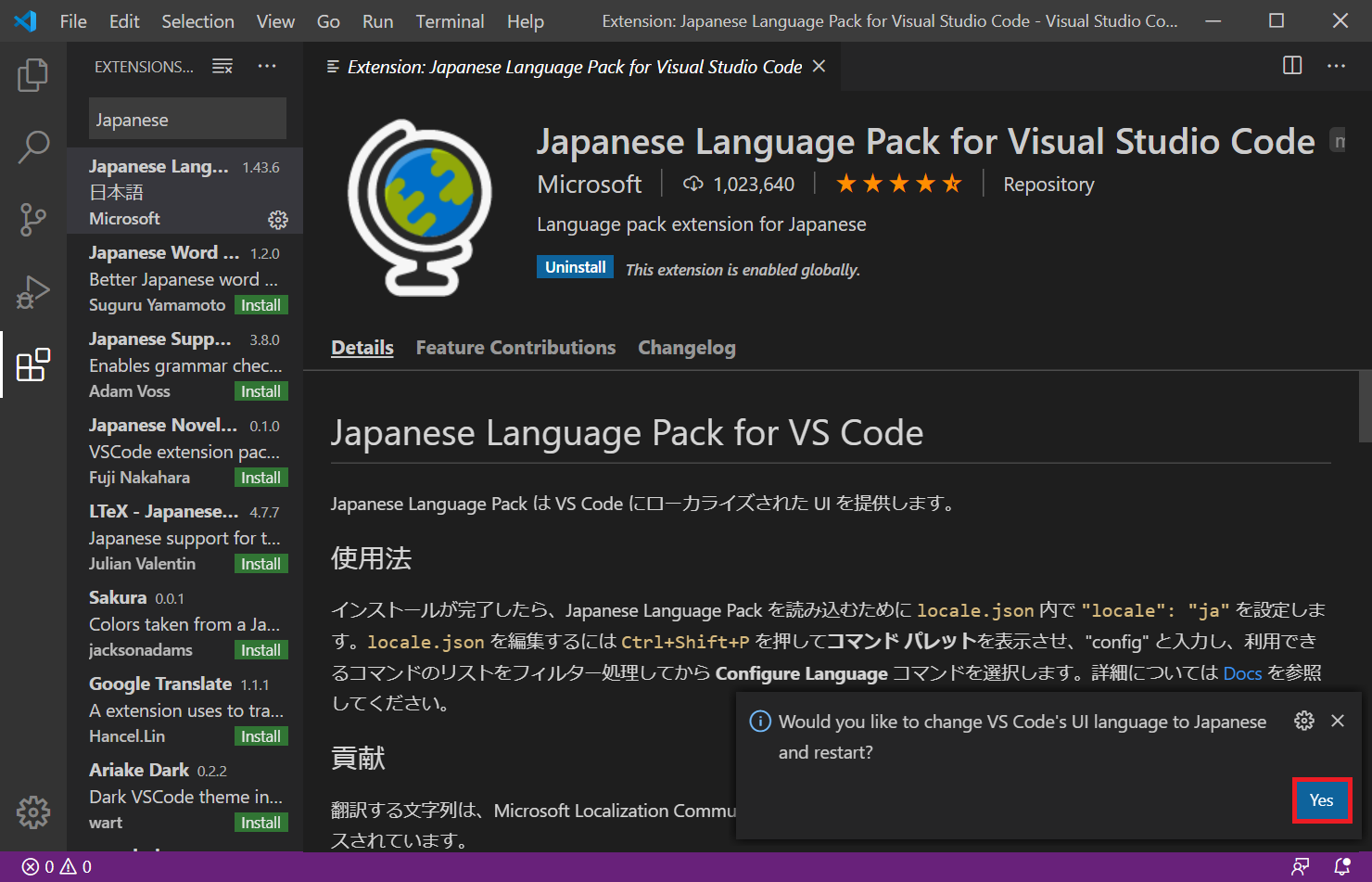
日本語化を適用するためにはVSCodeを再起動する必要があります。「Would you like to change … restart?」とメッセージで聞かれるので「Yes」をクリックするか、VSCodeを一度閉じてから再び起動します。これで日本語化は完了です。

日本語化パッケージをインストール
以降では日本語化を前提に説明を続けます。
基本設定
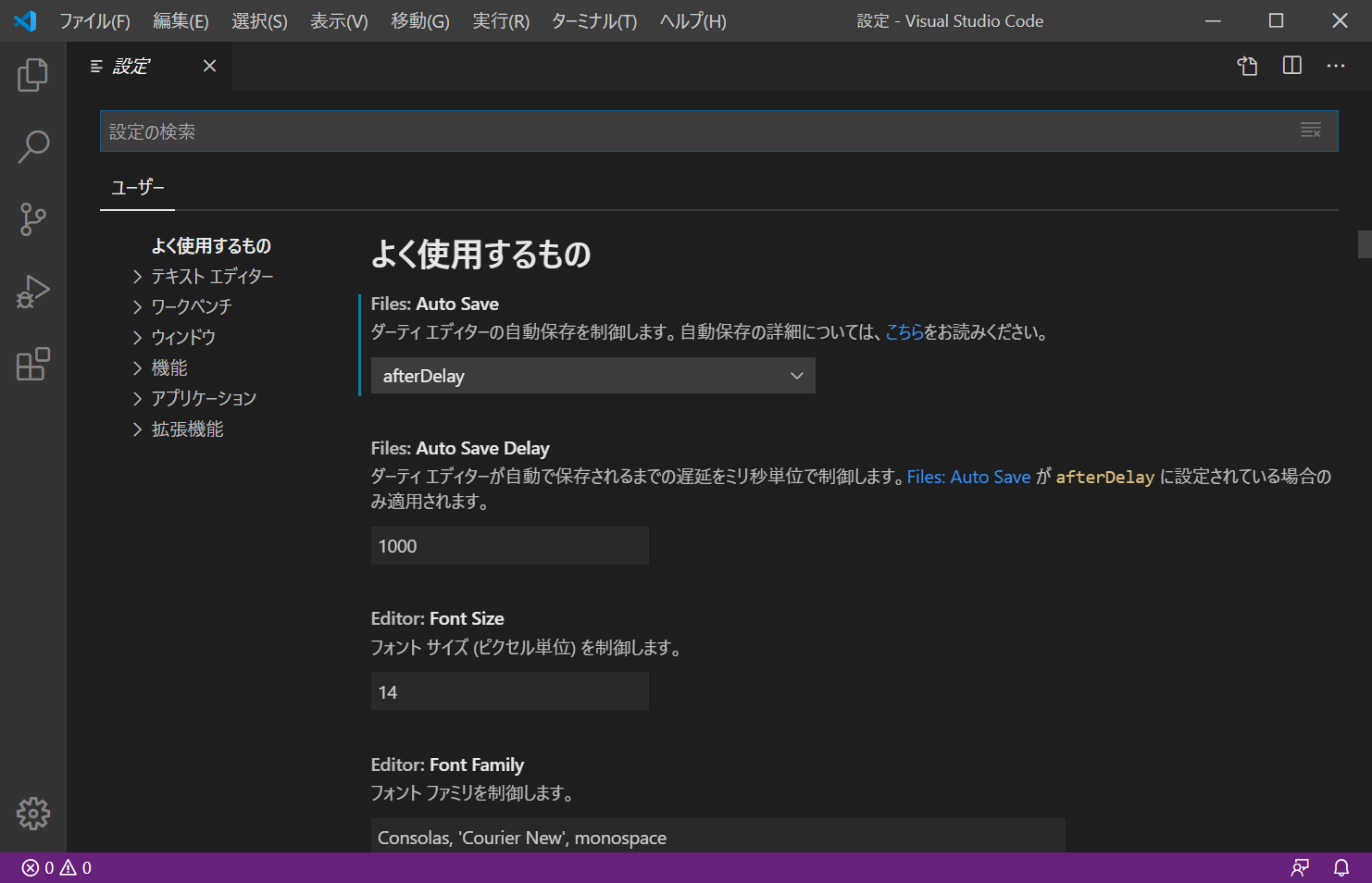
メニューから「ファイル」->「基本設定」->「設定」を選択するとVSCodeの様々な設定を行うことができます。

設定画面
ここではすべてを説明することはできないので必要最低限の設定を行います。
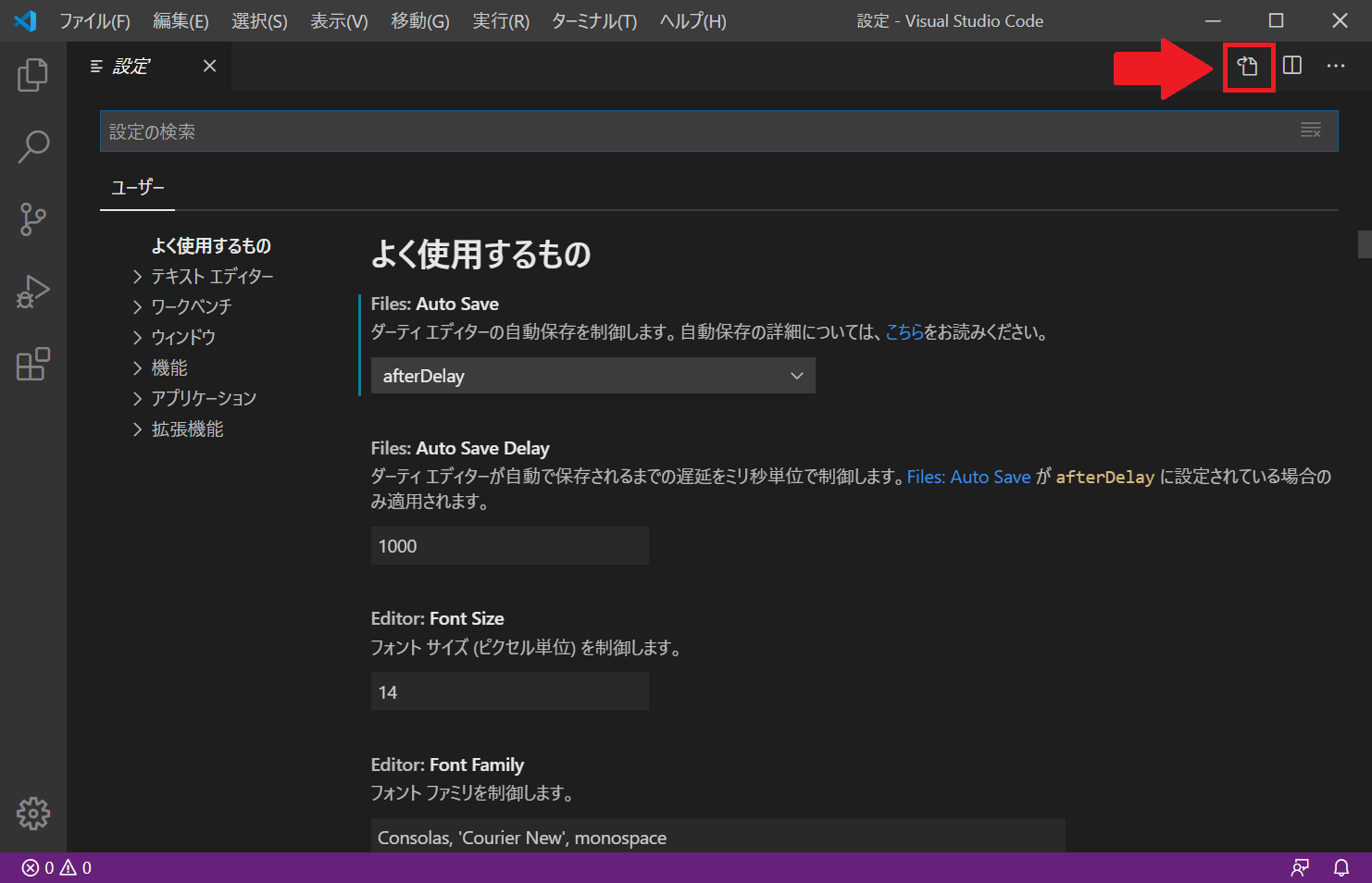
設定を開いた状態で右上のアイコンから「設定(JSON)を開く」をクリックし設定ファイルを開きます。

右上のアイコン
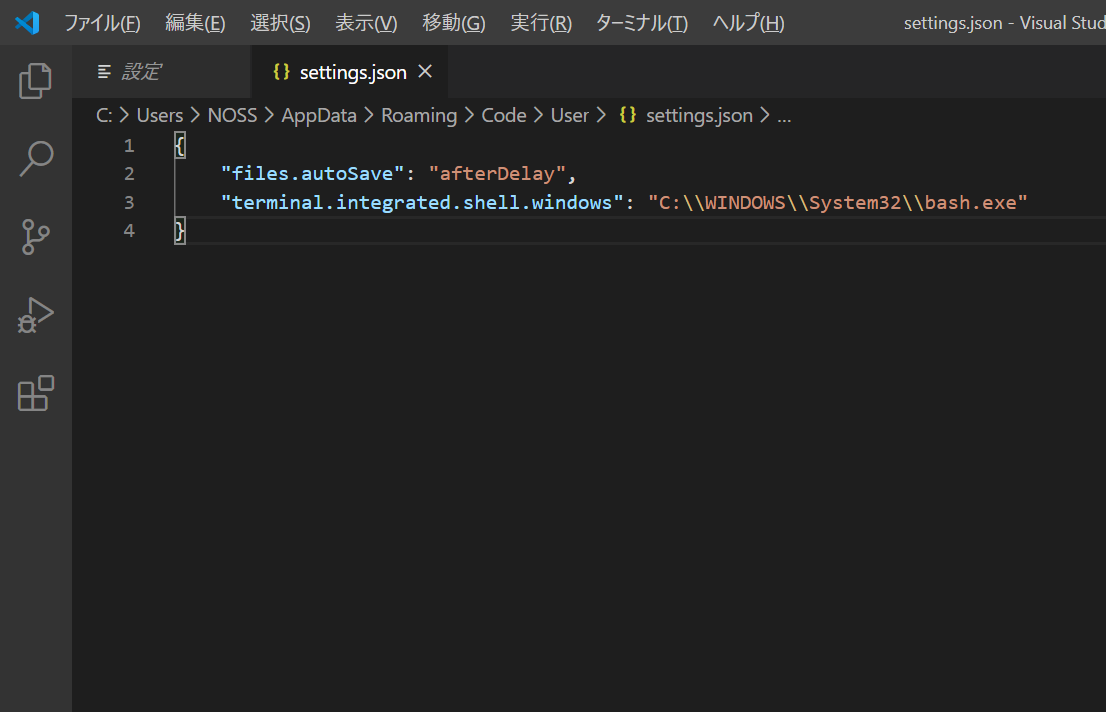
設定ファイル(settings.json)を開いたら以下の設定を追加します。
{
"files.autoSave": "afterDelay",
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\bash.exe"
}
設定内容はファイルの自動保存を有効にし、VSCode上で開くターミナルを先ほどインストールしたUbuntuにしています。
設定の入力が完了していると次のようになっていると思います。

settings.jsonの設定例
これで設定は完了です。
ここまででC/C++の環境構築は完了しました。おつかれさまでした。
C++を書いてみよう
さっそくC++のソースコードを書いて実行してみましょう。
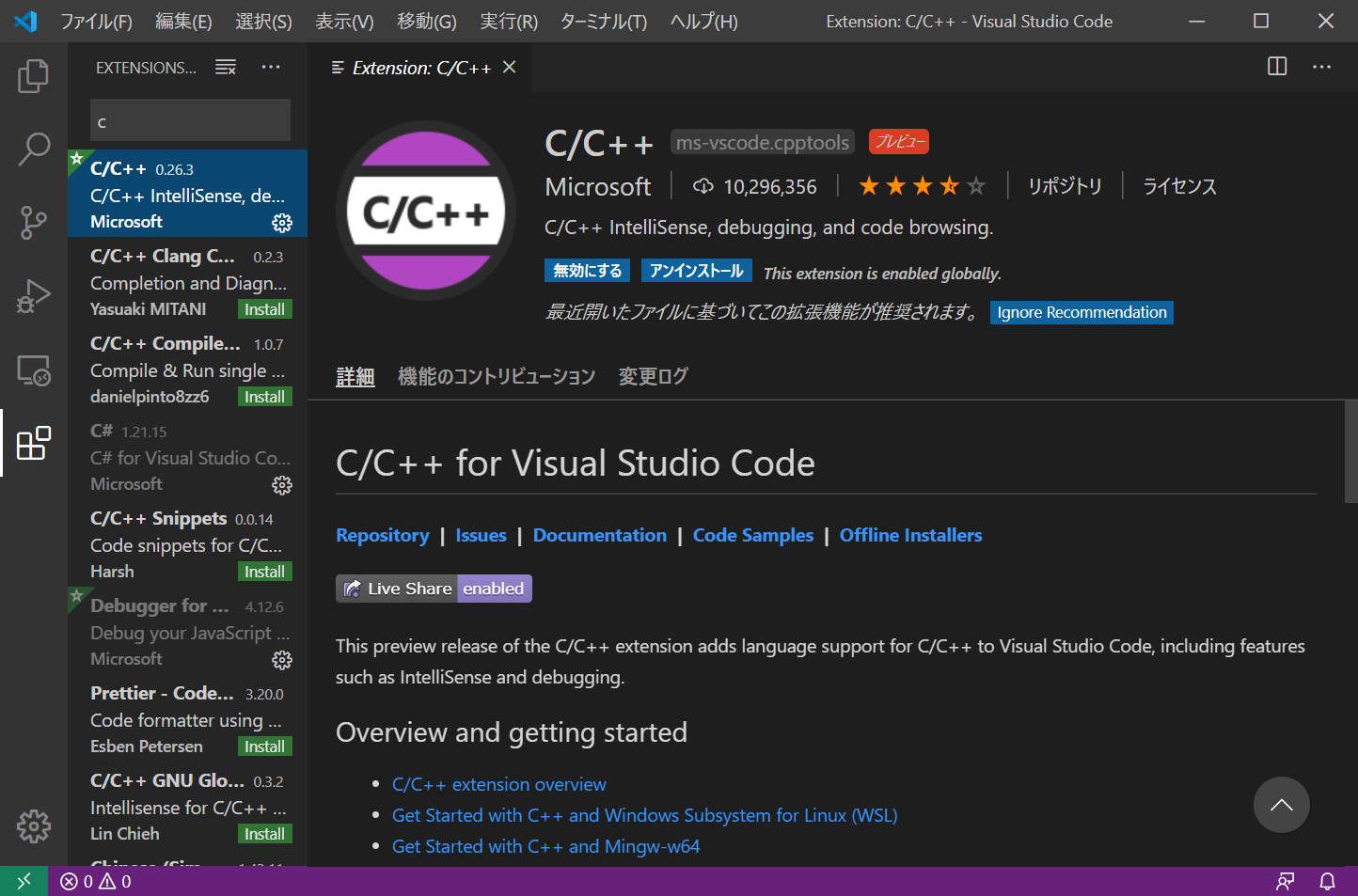
その前にまずC/C++の拡張機能をインストールします。日本語化のときと同様に拡張機能の検索バーにcと入力すると上の方にMicrosoft製の「C/C++」という拡張機能が出てくると思うのでこれをインストールします。

C/C++の拡張機能
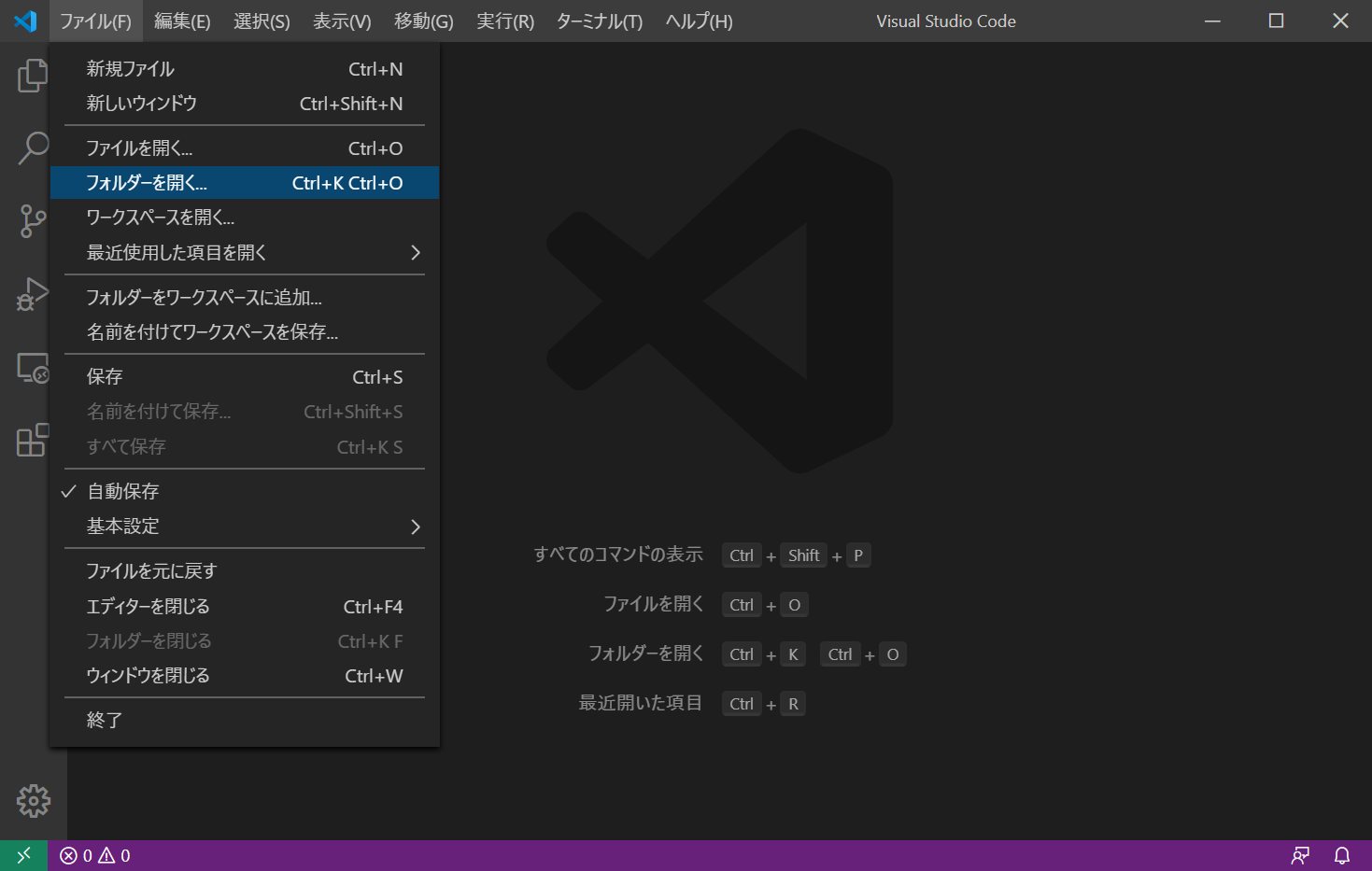
拡張機能がインストールできたら上部のメニューから「ファイル」->「フォルダーを開く」から好きなフォルダーを開いてください。これからプログラムのファイルを置く場所になります。

フォルダーを開く
私は今回ユーザーフォルダー下に workspace というフォルダーを新しく作成して開きました。
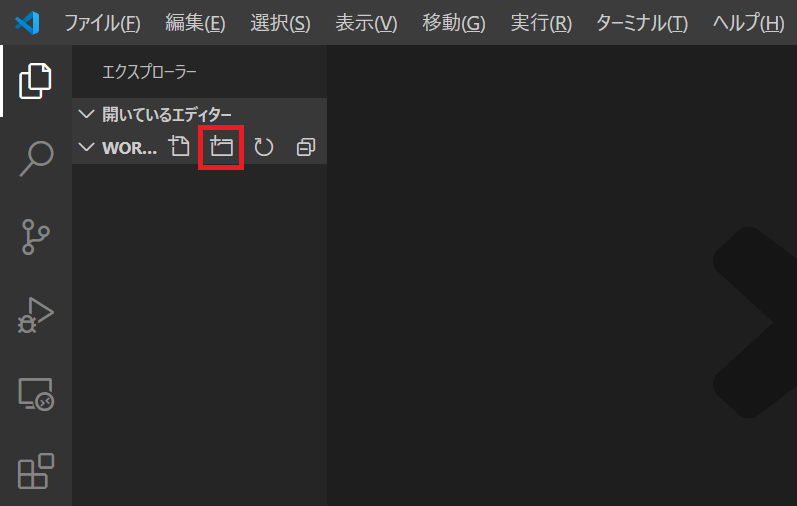
フォルダーを開いたら左にエクスプローラーの欄に「新しいフォルダー」というボタンがあるのでこれを押します。するとフォルダーの名前入力欄が出るので cpp-study と入力してEnterを押します。

新しいフォルダー
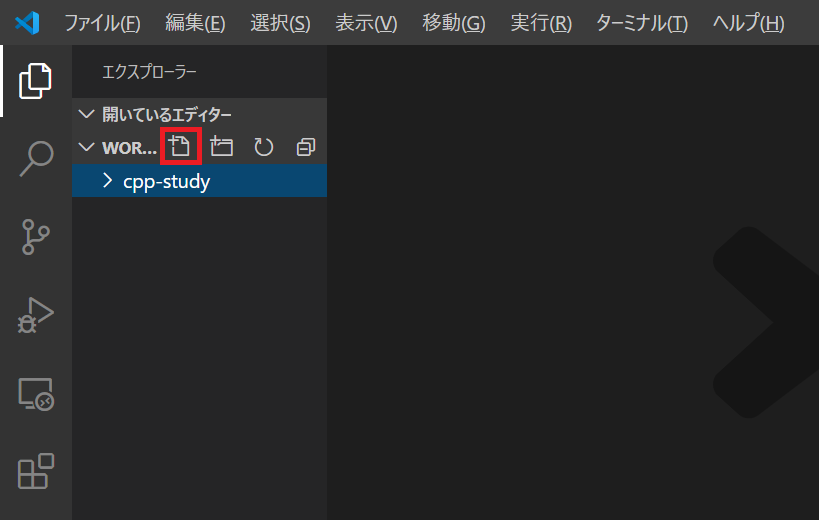
続いてcpp-studyのフォルダを選択した状態で「新しいファイル」のボタンを押します。ファイルの名前入力欄がでるので hello.cpp と入力してEnterを押します。
C++のソースコードファイルは .cppという拡張子にするルールになっています。

新しいファイル
ファイルが作成できたら次のソースコードをコピー&ペーストしてください。
#include <iostream>
using namespace std;
int main(){
cout << "Hello, World!" << endl;
cout << 1+2 << endl;
return 0;
}
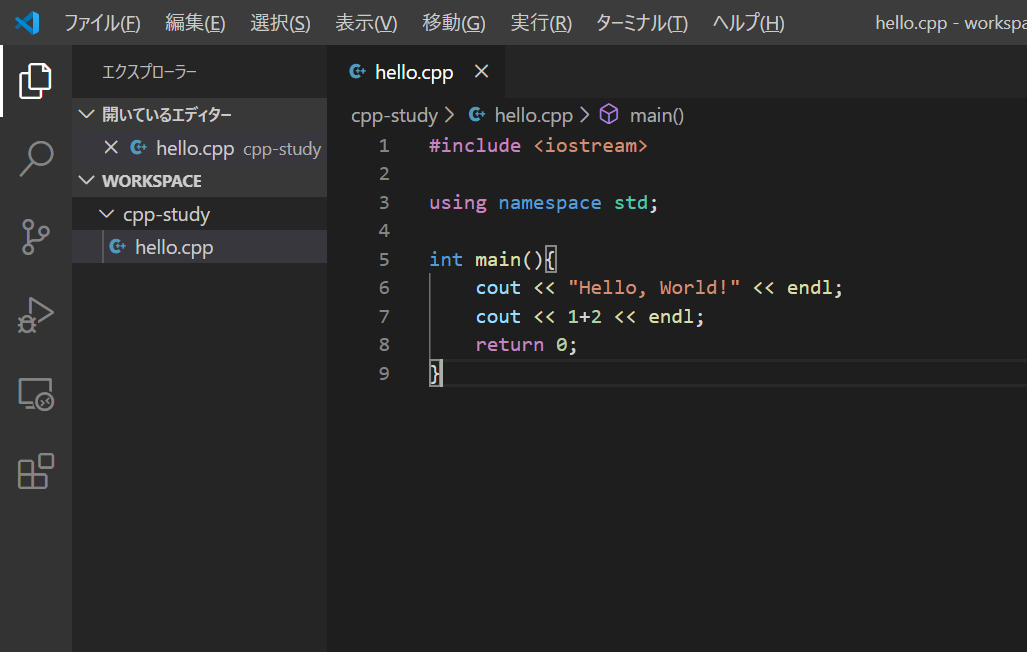
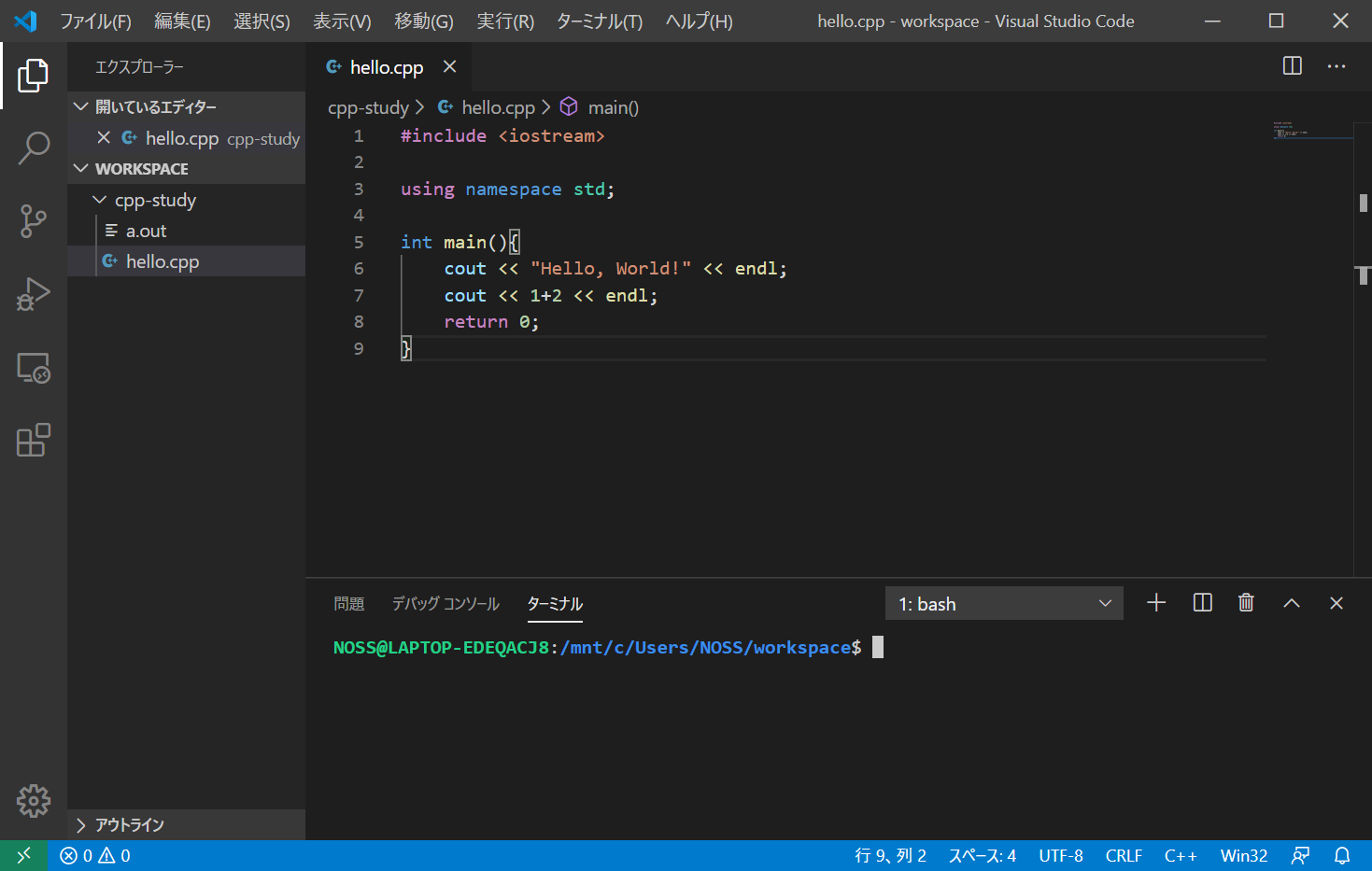
ここまでできたら下の画像のようになっているはずです。

ソースコードの記述まで
ソースコードが書けたらキーボードで (Ctrl + @) を押してください。
するとターミナルが開きます。設定でターミナルをUbuntuに出来ていれば「1:bash」のように表示されているはずです。

ターミナルの起動
それではソースコードのコンパイルを行いましょう。ターミナルに次のコマンドを入力します。
cd cpp-study
g++ hello.cpp
cdは Change Directory の略で現在いるディレクトリ(Windowsでいうフォルダー)を後ろで指定したものに変更します。
g++はGCCでコンパイルを行うためのコマンドです。後ろにコンパイルしたいファイルを指定して使用します。
しばらくするとコンパイルが終了し a.out というファイルがエクスプローラーの欄に表示されているはずです。
これが実行ファイルになります。ターミナルに次のようにコマンドを入力して実行します。
./a.out
すると、
Hello, World!
3
と表示されたのではないでしょうか。
これでプログラムが実行されていることが確認できました。Hello,World! や数式の部分を変更してから
g++ hello.cpp
./a.out
と、コンパイルと実行をした結果がどうなるか試してみてください。
参考: https://code.visualstudio.com/docs/cpp/config-wsl
おわりに
これで自分のPCでC/C++が実行できるようになったと思います。
このままプログラミングの練習をしたい方は初心者向け問題集 AtCoder Beginners Selection に挑戦してみてください。
また、C++の基礎を学びたい方は AtCoder 提供のC++入門教材 APG4b に取り組むのがおすすめです。
それではよい競プロライフを!